Introduction
The Layer's self-service portal allows your customers to perform a variety of customer service tasks directly from your own website. Please see our KBA on how customer portal can be used here.
Please follow the steps below to install the relevant code and activate your first user on the portal.
- Add a link to the customer portal on your website or email signatures
- Activate your first user in the customer portal
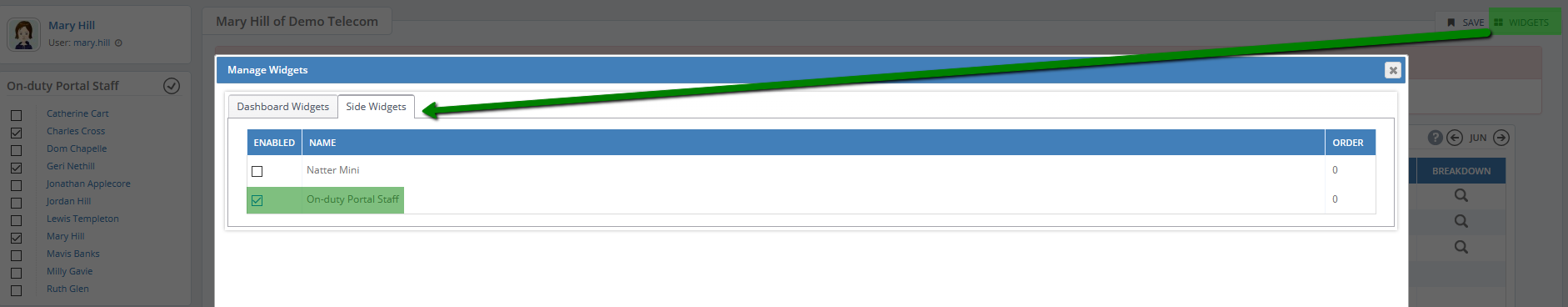
- Enable 'On Duty Portal Users' widget to receive notifications of content created from the portal
Step 1 - Get your portal link
If you're a company administrator, you'll find your company's customised link here.
Step 2 - Add the link to your website & email signatures
You can easily add the link to your website or email signatures by copying and pasting the link onto your website.
The link will look similar to this:
<a class="generic" href="https://portal.thelayer.com/account/login?api_key=xxx-xxx-xxx-xxx-xxx">Get Support</a>
TIP: You can customise this link with CSS styling, or replace it with a button!
Step 3 - Activate users
You can activate users by accessing a customer record, clicking on the 'Contacts' tab and hitting 'Activate' under the portal column. This will send the user an activation link via email and display the password on-screen for 10 seconds.
Users will be able to log onto the portal with their associated email address and password.
The password can be changed online.
For more details on how to activate and use customer portal please see our KBA here.
Step 4 - Activate 'On Duty Customer Portal' widget
Enable the On-Duty Customer Portal widget to include/exclude users from receiving notifications when a portal case is received or updated.


You can customise these templates within your company profile.
